Whenever you access any webpage, you are sure to see a small icon on the browser tab near to the Webpage title. Those cute small icons are called the Favicons and they are utilized to represent your brand in a 16 x 16 px image.
They are a subtle way to reinforce your brand with shoppers and also give a sense of polished professionalism to your store. Moreover, with the popularity of tabs in browsers, a favicon is an excellent way to remind your consumers that they still have your store open and might need to check back and complete their purchase or see what’s new in trending.
As soon as you change Builderfly store’s favicon, your e-shop will look more professional and recognizable. For this reason, we will explain how to change Builderfly store’s favicon.
Why you need a favicon for your site?
- Having a favicon improves your branding.
- Favicons help with navigation. Customers often face difficulty in keeping track of all their open browser tabs. Favicons make it easy and allow them to identify the tab for your website, which increases the chance they will return.
- Help users find bookmarks. Favicons additionally make it easy for your users to discover bookmarked pages in their archives.
How to create Builderfly favicon?
To change the Builderfly store favicon, you need to create one. So, the most important thing is to remember that favicon is a small version of your logo, that represents your brand. For example, Builderfly favicon has only the “Bird” symbol in it, which is made of our logo design. In other words, a favicon should be 16 x 16 pixels or 32 x 32 pixels, which means that no words will fit in and be readable there. That is why in Builderfly favicon you see only the small “Bird” instead of our full “Builderfly” name. Keep that in mind while creating your own favicon, because it is too small to be comprehensive. Also, it has to be in ICO, GIF, JPG or PNG formats
How to Add a Favicon to your Builderfly store?
Using your Builderfly Theme settings
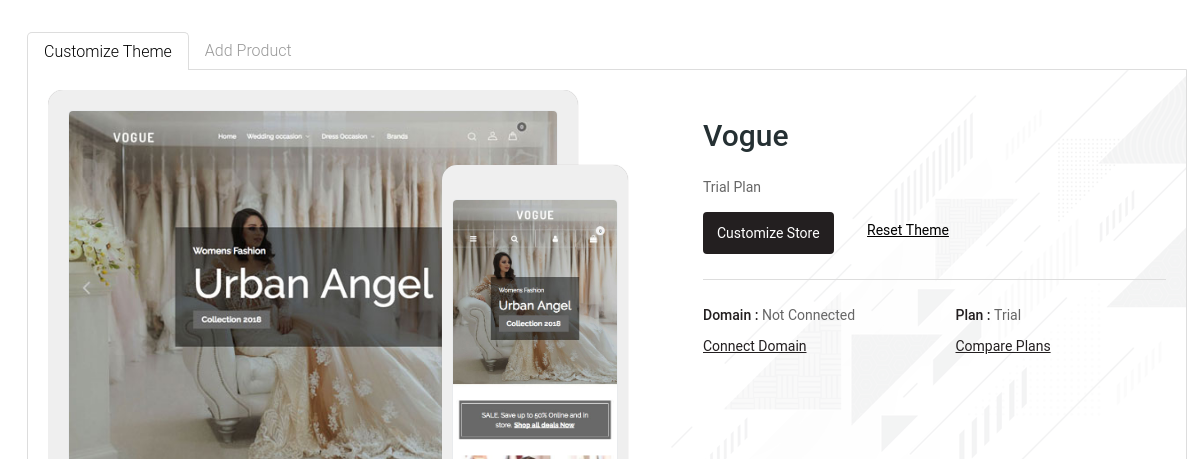
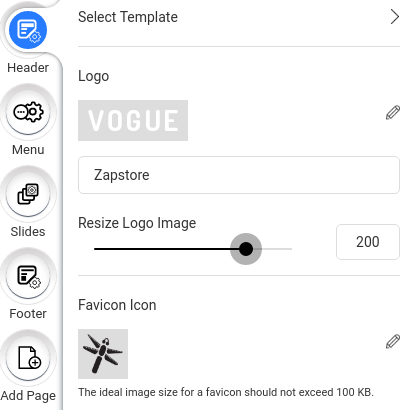
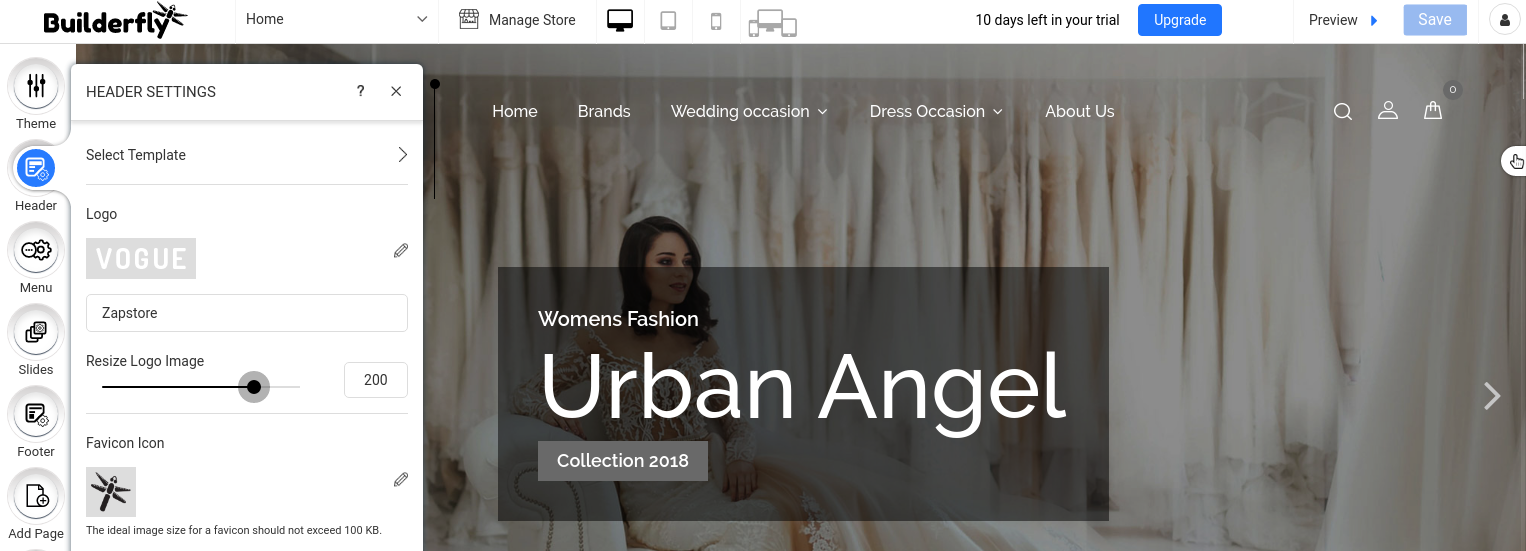
Most Builderfly themes have options to add a favicon image. First, open your store’s Customize store setting: Then look in the header setting, to see a section for Favicons. Here’s a tutorial of the sample Theme.

If you find out a favicon option, simply upload your icon and you’re done. Otherwise, follow the steps in the next section.

Or
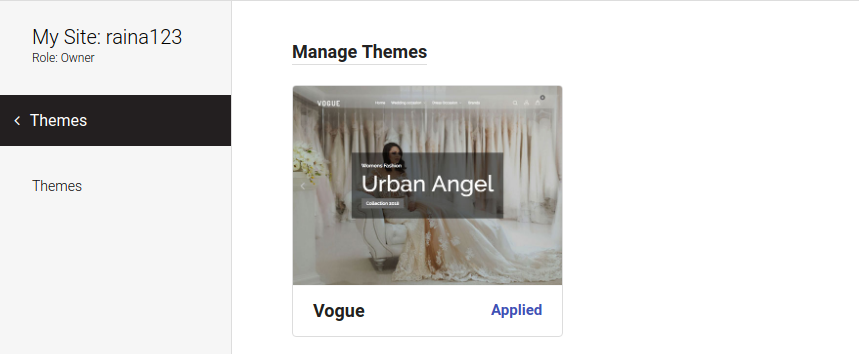
Open your Manage store and go to “Online Store” and then click “Themes”


Simply click on the “Edit site” section and go to the “Header Settings” menu.

Click on the “Header Settings“ menu and simply go on the “Favicon change” button. This will display the current favicon image preview.

You will be displayed with options to choose an image from your computer or use one of the Free images. The ideal suggestion is to design a unique Favicon to your Ecommerce website and utilize the upload option to upload the favicon file.
Upload your desired favicon and then click “Save”.
That’s it! Once you click Save, your favicon should now show on your website.